Kali ini "Share-Tuts" akan membuat tutorial sesuai dengan judul Membuat Daftar Isi Dengan Style Accourdion Menu mungkin daftar isi sangat diperlukan, oh ya bukan mungkin lagi tapi sangat diperlukan dalam sebuah web personal maupun tidak personal karena daftar isi membantu para member untuk melihat apa - apa saja yang tertera di blog tersebut bukan hanya itu saja kelebihan dari daftar isi, banyak lagi lebihnya tapi disini Share-Tuts hanya mengshare "Cara Membuat Daftar Isi Dengan Style Accourdion Menu"
Oke langsung saja saya buat tutornya :
1. Login ke akun blogger kalian
2. Klik Entri Baru atau Postingan
2. Klik Entri Baru atau Postingan
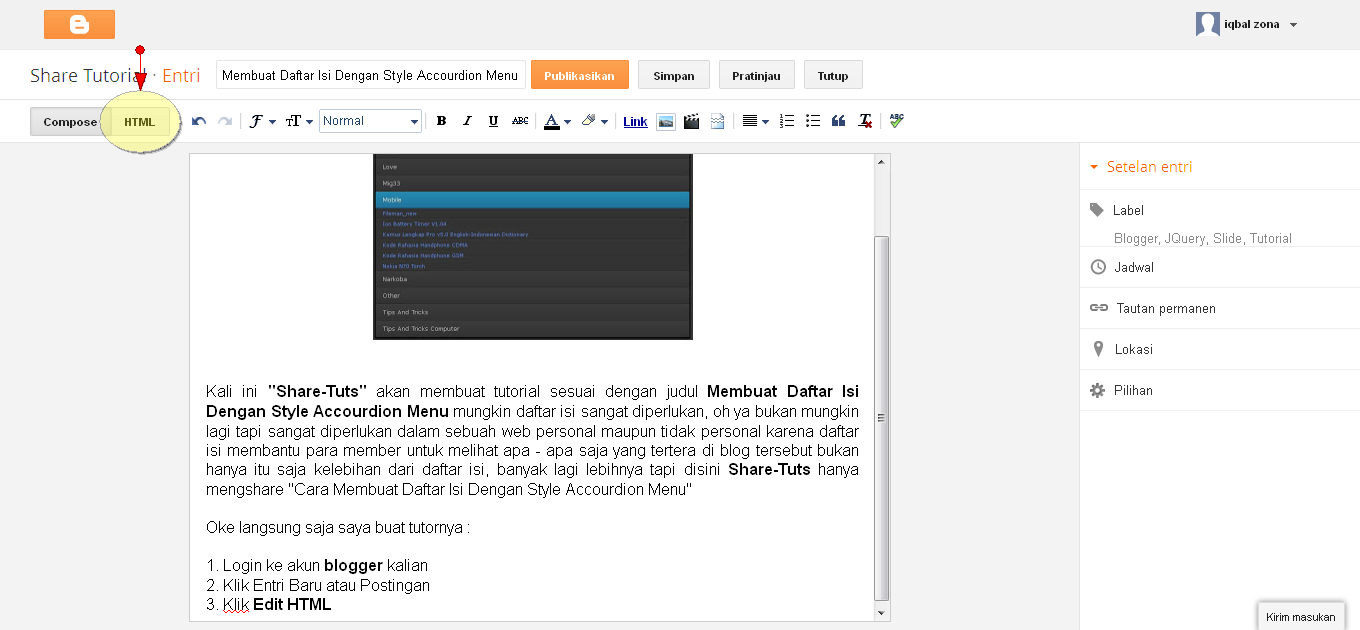
3. Klik Edit HTML
4. Lalu Copy-Paste kode di bawah ini ke halaman posting. Tentunya pada posisi Edit HTML, bukan posisi Compose seperti gambar di atas.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"></script>
<style type="text/css">
#daftar-isi {
background-color:#333;
border:2px solid #fafafa;
color:#fff;
margin-bottom:10px;
-webkit-box-shadow:0 1px 2px #000;
-moz-box-shadow:0 1px 2px #000;
box-shadow:0 1px 2px #000;
overflow:hidden;
}
#daftar-isi .judul-label {
overflow:hidden;
cursor:pointer;
text-decoration:none;
font:normal 13px/100% 'Verdana',Arial,Sans-serif;
padding:10px 15px 11px;
color:#bbb;
text-shadow:0 1px 1px rgba(0, 0, 0, 0.3);
border-top:1px solid #444;border-bottom:1px solid #222;
background:#333;
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#3c3c3c', endColorstr='#333');
background:-webkit-linear-gradient(top, #3c3c3c, #333);
background:-moz-linear-gradient(top, #3c3c3c, #333);
background:-o-linear-gradient(#3c3c3c, #333);
background:linear-gradient(#3c3c3c, #333));
}
#daftar-isi .headactive {
color:#efefef;
border-top:1px solid #24B6E3;border-bottom:1px solid #104968;
background:#248AB0;
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#248AB0', endColorstr='#21739B');
background:-webkit-linear-gradient(top, #248AB0, #21739B);
background:-moz-linear-gradient(top, #248AB0, #21739B);
background:-o-linear-gradient(#248AB0, #21739B);
background:linear-gradient(#248AB0, #21739B));
}
#daftar-isi ol {
background-color:#333;
margin:0 0;
padding:0 0;
color:#999;
list-style:none;
}
#daftar-isi li {
line-height:normal;
font:normal 11px/100% 'Verdana',Arial,Sans-serif;
margin:0 0;
padding:5px 5px 5px 15px;
white-space:nowrap;
text-align:left;
border-top:1px solid #444;border-bottom:1px solid #222;
}
#daftar-isi li:first-child {border-top:none;}
#daftar-isi a {color:#5687f8;}
#daftar-isi a:hover {text-decoration:underline;}
#daftar-isi a:visited {color:#5687b8;}
#daftar-isi strong {
font-weight:bold;
font-style:italic;
color:red;
}
</style>
<script type="text/javascript">
showNew = true;
accToc = true;
openNewTab = true;
var maxNew = 10,
baru = "Baru!",
sDownSpeed = 600,
sUpSpeed = 600;
</script>
<script type="text/javascript" src="http://reader-download.googlecode.com/files/hompishive-labels-v1.js"></script>
<script src="http://share-tuts.blogspot.com/feeds/posts/summary?max-results=1000&alt=json-in-script&callback=loadtoc"></script>
Catatan :
- Ganti URL http://share-tuts.blogspot.com dengan URL blog kalian
- Kode berwarna Hijau : JQuery, silahkan kalian hapus jika template kalian sudah menggunakannya
- showNew : Jika bernilai true, tanda merah bertuliskan Baru! akan ditampilkan, jika bernilai false, tanda merah bertuliskan Baru! akan disembunyikan.
-
accToc : Jika bernilai true, effect accordion akan diterapkan, jika
bernilai false, effect accordion akan hilang sehingga semua daftar isi
akan terlihat.
- openNewTab :
Jika bernilai true, setiap link akan secara otomatis terbuka di
tab/jendela baru saat diklik, jika bernilai false, setiap link akan
terbuka di tab/jendela yang sama saat diklik.
- maxNew : Digunakan untuk menentukan jumlah maksimal Baru! yang tampil pada setiap posting baru (Menentukan seberapa banyak posting bisa disebut sebagai posting baru).
- Baru! : Silahkan kalian ganti dengan keinginan kalian (New!!, Terbaru !! dll).
- sDownSpeed : Digunakan untuk menentukan kecepatan effect .slideDown() panel.
- sUpSpeed : Digunakan untuk menentukan kecepatan effect .slideUp() panel.
4. Jangan lupa untuk menonaktifkan komentar. Kemudian klik Terbitkan Entri/Publish
Semoga bermanfaat dan kalian senang. Happy Blogging
Anda sedang membaca artikel tentang Membuat Daftar Isi Dengan Style Accourdion Menu dan anda bisa menemukan artikel Membuat Daftar Isi Dengan Style Accourdion Menu ini dengan url http://share-tuts.blogspot.com/2012/10/membuat-daftar-isi-dengan-style.html. Anda boleh menyebarluaskan atau mengcopy artikel Membuat Daftar Isi Dengan Style Accourdion Menu ini jika memang bermanfaat bagi anda atau teman-teman anda,namun jangan lupa untuk mencantumkan link sumbernya.
Ingin mempromosikan Blog, Produk, Bisnis, Jualan atau lainnya ? Sobat bisa memasangnya diBlog ini. Tunggu apa lagi mumpung masih ada slot untuk sobat. Silahkan hubungi ane dengan meng-Klik Disini















0 komentar:
Peraturan Berkomentar :
1. KOMENTAR "PERTAMAXX, KEDUAXX, NICE GAN, NICE SOB" dan sejenisnya akan langsung Share-Tuts hapus
2. Berkomentar sesuai isi postingan.
3. Berkomentar dengan sopan, tidak SARA, kasar/porno.
4. Dilarang SPAM !
5. Dilarang menaruh iklan !
6. Apabila menaruh link hidup maka akan Share-Tuts ganti menjadi link Blog ini !
7. Apabila Anda ingin berkomentar dengan menyertakan link blog, silahkan gunakan profil OpenID.
Posting Komentar