Apa itu Pinterst ?. Pinterest merupakan 'Social Networking Image' yaitu jejaring sosial yang mengkhususkan pada gambar.
Jadi, ketika anda menekan tombol Pin it, maka anda harus memilih gambar mana yang akan di share ke Pinterest. Hal yang berbeda yang yang anda lakukan dengan Facebook, ketika klik 'Like' atau 'Share' maka yang akan muncul adalah judul, thumbnail gambar dan deskripsi. Lain halnya dengan Pinterest, hanya men-share gambar yang ada di blog anda. Untuk lebih memahaminya, silahkan daftar di Pinterest.
Dibawah ini, Share-Tuts buat tutorial cara memasang tombol (button) Pin it, baik Basic (tanpa counter) Vertical with counter dan Horizontal with counter.
Jadi, ketika anda menekan tombol Pin it, maka anda harus memilih gambar mana yang akan di share ke Pinterest. Hal yang berbeda yang yang anda lakukan dengan Facebook, ketika klik 'Like' atau 'Share' maka yang akan muncul adalah judul, thumbnail gambar dan deskripsi. Lain halnya dengan Pinterest, hanya men-share gambar yang ada di blog anda. Untuk lebih memahaminya, silahkan daftar di Pinterest.
Dibawah ini, Share-Tuts buat tutorial cara memasang tombol (button) Pin it, baik Basic (tanpa counter) Vertical with counter dan Horizontal with counter.
Langsung saja Step by Stepnya :
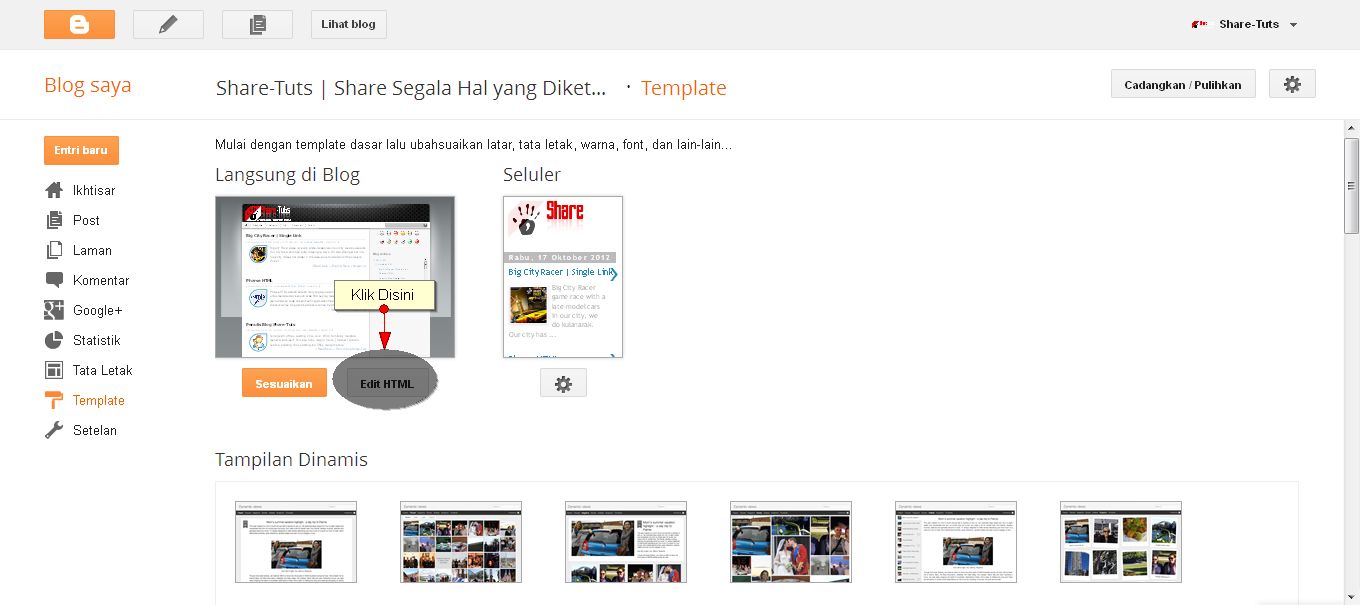
- Login ke BLogger
- Pilih Template
3. Lalu Pilih Edit HTML
4. Cari kode
<data:post.body/>, kemudian simpan kode Pin It button diawah kode tadi. (silahkan pilih kodenya).
NB : Apabila Pin it button ingin tampil di atas postingan, maka simpan diatas
<data:post.body/> Code / Script buat Pin It seperti diatas :Code / Script buat Pin It seperti diatas :<a class='pin-it-button' count-layout='none' expr:href='"http://pinterest.com/pin/create/button/?url=" + data:post.url'>Pin It</a> <a href='javascript:void(run_pinmarklet())' style='margin-left:-46px; width:43px; height:20px; display:inline-block;'/> <script src='http://assets.pinterest.com/js/pinit.js' type='text/javascript'/> <script type='text/javascript'> function run_pinmarklet() { var e=document.createElement('script'); e.setAttribute('type','text/javascript'); e.setAttribute('charset','UTF-8'); e.setAttribute('src','http://assets.pinterest.com/js/pinmarklet.js?r=' + Math.random()*99999999); document.body.appendChild(e); } </script>
<a class='pin-it-button' count-layout='vertical' expr:href='"http://pinterest.com/pin/create/button/?url=" + data:post.url'>Pin It</a> <a href='javascript:void(run_pinmarklet())' style='margin-left:-46px; width:43px; height:20px; display:inline-block;'/> <script src='http://assets.pinterest.com/js/pinit.js' type='text/javascript'/> <script type='text/javascript'> function run_pinmarklet() { var e=document.createElement('script'); e.setAttribute('type','text/javascript'); e.setAttribute('charset','UTF-8'); e.setAttribute('src','http://assets.pinterest.com/js/pinmarklet.js?r=' + Math.random()*99999999); document.body.appendChild(e); } </script>Code / Script buat Pin It seperti diatas :
<a class='pin-it-button' count-layout='horizontal' expr:href='"http://pinterest.com/pin/create/button/?url=" + data:post.url'>Pin It</a> <a href='javascript:void(run_pinmarklet())' style='margin-left:-93px; width:43px; height:20px; display:inline-block;'/> <script src='http://assets.pinterest.com/js/pinit.js' type='text/javascript'/> <script type='text/javascript'> function run_pinmarklet() { var e=document.createElement('script'); e.setAttribute('type','text/javascript'); e.setAttribute('charset','UTF-8'); e.setAttribute('src','http://assets.pinterest.com/js/pinmarklet.js?r=' + Math.random()*99999999); document.body.appendChild(e); } </script>5. Klik Save Template / Simpan Template.
Gimana sobat Share-Tuts gampang kan cara bikinnya, sekarang blog sobat Share-Tuts akan memunculkan tampilan Pin It. Selamat belajar ngeblog n Happy blogging sobat.
Anda sedang membaca artikel tentang Memasang Pin It Button dengan Counter di Blogger dan anda bisa menemukan artikel Memasang Pin It Button dengan Counter di Blogger ini dengan url http://share-tuts.blogspot.com/2012/10/memasang-pin-it-button-dengan-counter.html. Anda boleh menyebarluaskan atau mengcopy artikel Memasang Pin It Button dengan Counter di Blogger ini jika memang bermanfaat bagi anda atau teman-teman anda,namun jangan lupa untuk mencantumkan link sumbernya.
Ingin mempromosikan Blog, Produk, Bisnis, Jualan atau lainnya ? Sobat bisa memasangnya diBlog ini. Tunggu apa lagi mumpung masih ada slot untuk sobat. Silahkan hubungi ane dengan meng-Klik Disini




















0 komentar:
Peraturan Berkomentar :
1. KOMENTAR "PERTAMAXX, KEDUAXX, NICE GAN, NICE SOB" dan sejenisnya akan langsung Share-Tuts hapus
2. Berkomentar sesuai isi postingan.
3. Berkomentar dengan sopan, tidak SARA, kasar/porno.
4. Dilarang SPAM !
5. Dilarang menaruh iklan !
6. Apabila menaruh link hidup maka akan Share-Tuts ganti menjadi link Blog ini !
7. Apabila Anda ingin berkomentar dengan menyertakan link blog, silahkan gunakan profil OpenID.
Posting Komentar